ReactJS并不像angular一样是一个完整的前端框架,严格的说它只是一个UI框架,负责UI页面的展示,如果用通用的框架MVC来说,ReactJs只负责View了,而Angular则是一个完整的前端框架,包含了MVC的全部。那么问题来了,采用ReactJS时,M和C怎么办了,其实不仅是M和C的问题,包括UI控件的如何选择,开发者都有很大的主动权,但是任何事情总在两难的选择中,全帮你做了,面面面具到,你会觉得受约束,这么不好,那也不好,还不方便用别的,选择多了也是问题,到底哪一款才是最好的。
推荐的是React+Mobx
在访问服务端时,你依然可以选择你喜欢的组件来实现,jQuery等都可以选择,但是Superagent是个不错的选择,简单、精炼、并且访问操作RestFul服务非常方便。
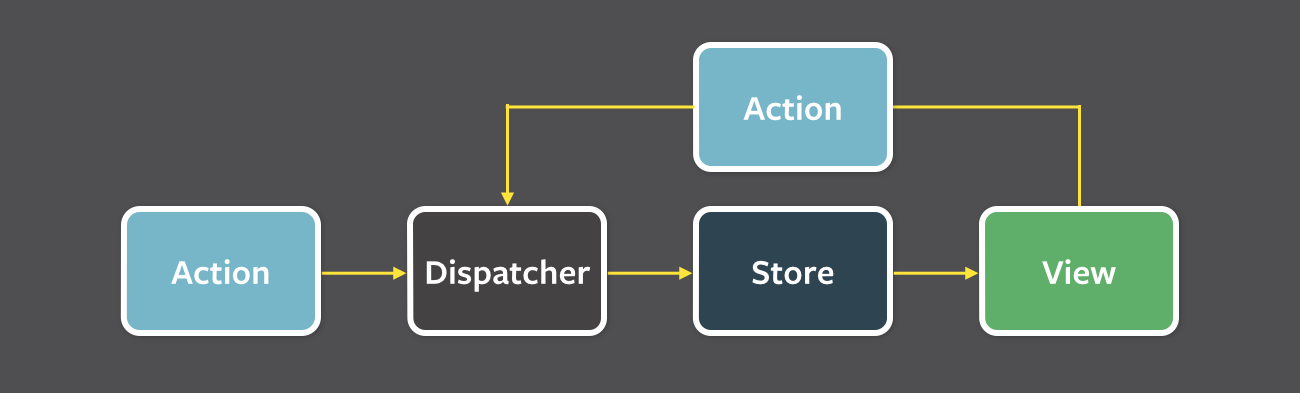
整个框架依据ReactJs的单项数据流方式,如下图:
图中View自然就是ReactJs的页面组件了。整个框架的结构也基本依据上图构建。
分为View(Components)、Dispatcher、Actions、Store和Resource
View:页面组件;
Dispatcher:管理注册分发事件;
Actions:定义各类操作;
Store:关联事件与操作,调用Resource,获取数据,并触发相关事件;
Resource:访问服务,获得数据。